URL: https://glass.motion.dev/
Browser / Version: Firefox 123.0
Operating System: Mac OS X 10.15
Tested Another Browser: Yes Chrome
Problem type: Design is broken
Description: Items not fully visible
Steps to Reproduce:
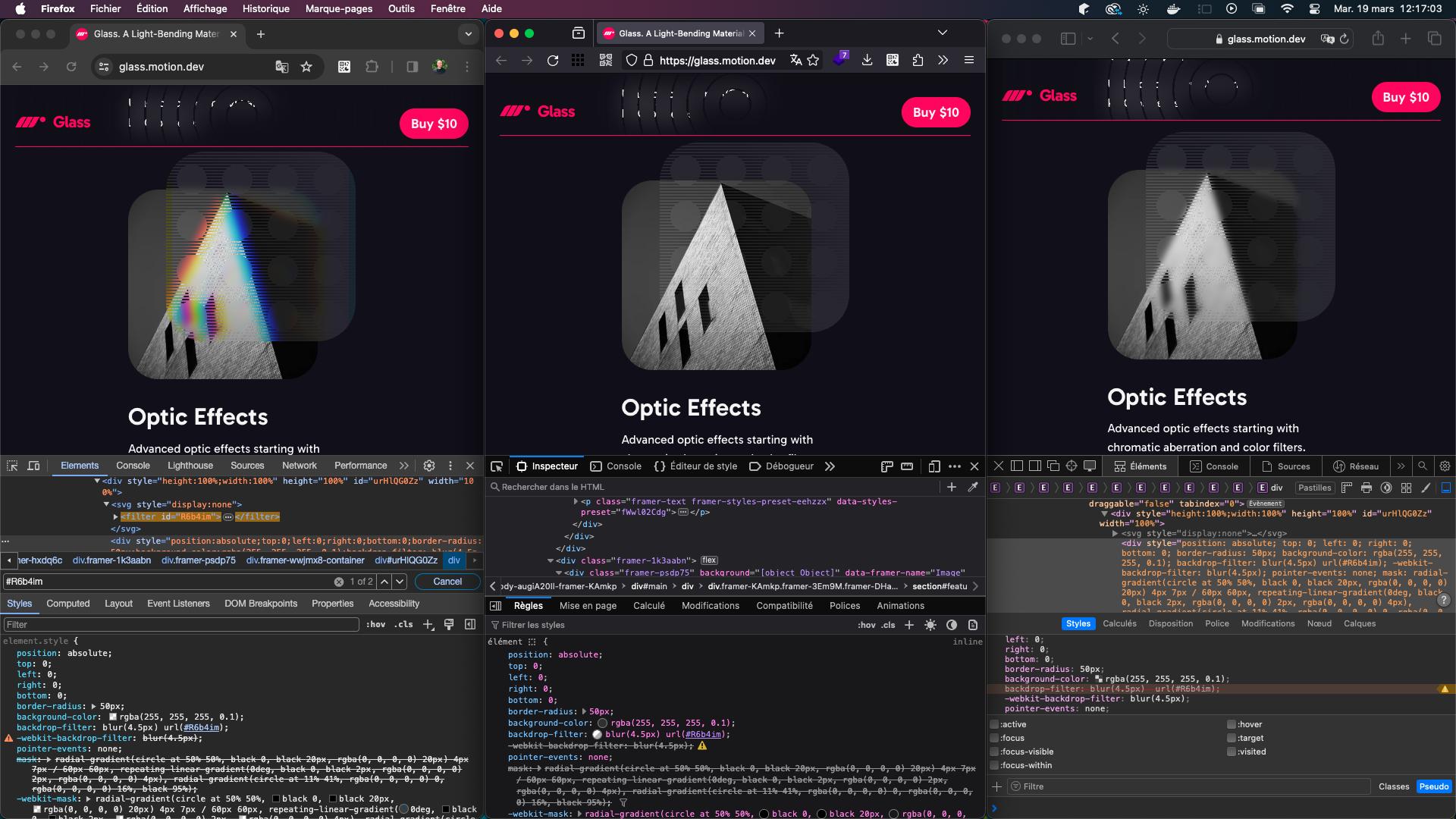
The backdrop-filter used on some elements of this site (e.g. : in the "Optic Effects" demo) doesn't work on Firefox & Safari, it looks like the url(#R6b4im) (linking to a SVG filter ID in the DOM) is in cause.
On Safari, it falls back to the -webkit-backdrop-filter property, which only has the blur(4.5px) applied, which works fine (without the intended "optical effect" applied), but on Firefox there's no fallback possible to my knowledge.
The weird part is that the Firefox dev tools does not lint that the value is invalid (at least for Firefox itself).
(screenshot: Chrome on the left, Firefox in the middle, and Safari on the right)
View the screenshot

Browser Configuration
From webcompat.com with ❤️
URL: https://glass.motion.dev/
Browser / Version: Firefox 123.0
Operating System: Mac OS X 10.15
Tested Another Browser: Yes Chrome
Problem type: Design is broken
Description: Items not fully visible
Steps to Reproduce:
The
backdrop-filterused on some elements of this site (e.g. : in the "Optic Effects" demo) doesn't work on Firefox & Safari, it looks like theurl(#R6b4im)(linking to a SVG filter ID in the DOM) is in cause.On Safari, it falls back to the
-webkit-backdrop-filterproperty, which only has theblur(4.5px)applied, which works fine (without the intended "optical effect" applied), but on Firefox there's no fallback possible to my knowledge.The weird part is that the Firefox dev tools does not lint that the value is invalid (at least for Firefox itself).
(screenshot: Chrome on the left, Firefox in the middle, and Safari on the right)
View the screenshot
Browser Configuration
From webcompat.com with ❤️