URL: https://nimble.ni.dev/storybook/?path=/story/components-table--table
Browser / Version: Safari 17.5
Operating System: macOS 14 Sonoma
Tested Another Browser: Yes Chrome
Problem type: Design is broken
Description: Items not fully visible
Steps to Reproduce:
Steps to reproduce:
- Click text in the 2nd table row (e.g. the "Milhouse" text in the 2nd row)
- Press UpArrow on the keyboard
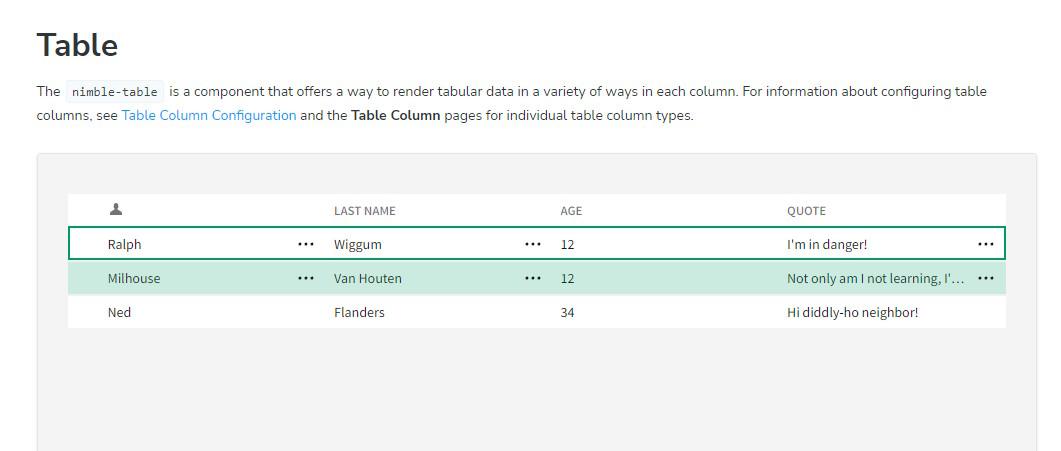
Expected result: The 1st row becomes focused, and shows a green border (styled with :focus-visible). See included screenshot (taken from Chrome).
- Press Tab on the keyboard
Expected result: The 1st [...] button in the 1st row becomes focused, and shows a green border (styled with :focus-visible).
In Chrome and Firefox, the green border (:focus-visible visuals) do appear.
In Safari, the focus visuals do not appear.
A simpler test case is also available at https://jsfiddle.net/10a26Ljp/2/ - it shows the same behavior (Chrome and Firefox showing :focus-visible visuals, but not Safari).
View the screenshot

Browser Configuration
From webcompat.com with ❤️
URL: https://nimble.ni.dev/storybook/?path=/story/components-table--table
Browser / Version: Safari 17.5
Operating System: macOS 14 Sonoma
Tested Another Browser: Yes Chrome
Problem type: Design is broken
Description: Items not fully visible
Steps to Reproduce:
Steps to reproduce:
Expected result: The 1st row becomes focused, and shows a green border (styled with :focus-visible). See included screenshot (taken from Chrome).
Expected result: The 1st [...] button in the 1st row becomes focused, and shows a green border (styled with :focus-visible).
In Chrome and Firefox, the green border (:focus-visible visuals) do appear.
In Safari, the focus visuals do not appear.
A simpler test case is also available at https://jsfiddle.net/10a26Ljp/2/ - it shows the same behavior (Chrome and Firefox showing :focus-visible visuals, but not Safari).
View the screenshot
Browser Configuration
From webcompat.com with ❤️