URL: https://codepen.io/makinc/pen/dyBKxvz
Browser / Version: Chrome 128.0.0
Operating System: Windows 10
Tested Another Browser: Yes Edge
Problem type: Something else
Description: Chrome applies focus-visible styling to anchor when it should not
Steps to Reproduce:
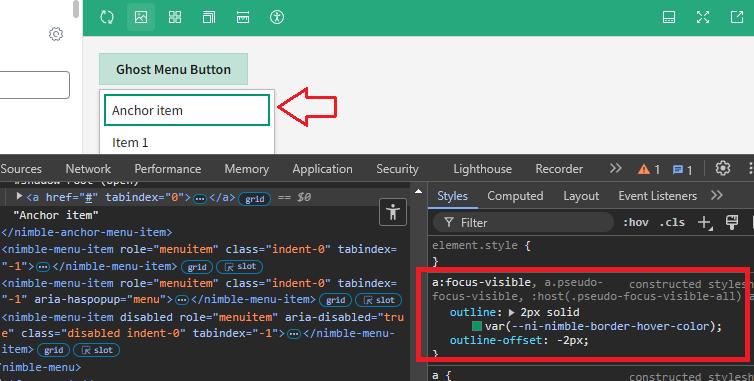
When you click the "Menu Button" button, it drops-down a menu, and the first item (which, importantly, is a styled anchor element) has a green focus ring (from :focus-visible styling). In other browsers (Firefox, or even Edge with the same Chromium version), there is no focus ring.
View the screenshot

Browser Configuration
From webcompat.com with ❤️
URL: https://codepen.io/makinc/pen/dyBKxvz
Browser / Version: Chrome 128.0.0
Operating System: Windows 10
Tested Another Browser: Yes Edge
Problem type: Something else
Description: Chrome applies focus-visible styling to anchor when it should not
Steps to Reproduce:
When you click the "Menu Button" button, it drops-down a menu, and the first item (which, importantly, is a styled anchor element) has a green focus ring (from :focus-visible styling). In other browsers (Firefox, or even Edge with the same Chromium version), there is no focus ring.
View the screenshot
Browser Configuration
From webcompat.com with ❤️