URL: https://codepen.io/Onset/pen/ddpoRO
Browser / Version: Firefox 58.0
Operating System: Windows 10
Tested Another Browser: Yes
Problem type: Design is broken
Description: Position sticky behaves differently
Steps to Reproduce:
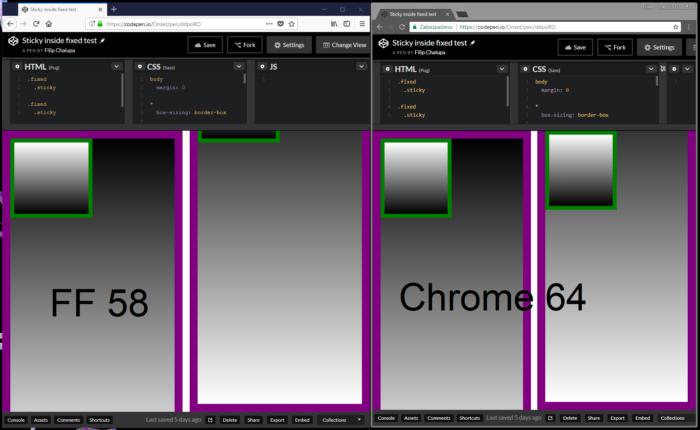
Open https://codepen.io/Onset/pen/ddpoRO in Firefox and see that the green box on the right is not attached to top border of viewport.
I've tested the latest Chrome and Edge too. Both have the green box positioned as expected. I believe it has something to do with usage of position: sticky inside element with position: fixed.

From webcompat.com with ❤️
URL: https://codepen.io/Onset/pen/ddpoRO
Browser / Version: Firefox 58.0
Operating System: Windows 10
Tested Another Browser: Yes
Problem type: Design is broken
Description: Position sticky behaves differently
Steps to Reproduce:
Open https://codepen.io/Onset/pen/ddpoRO in Firefox and see that the green box on the right is not attached to top border of viewport.
I've tested the latest Chrome and Edge too. Both have the green box positioned as expected. I believe it has something to do with usage of
position: stickyinside element withposition: fixed.From webcompat.com with ❤️