URL: https://makaki.kozow.com/firefox-bug.html
Browser / Version: Firefox 138.0
Operating System: Windows 10
Tested Another Browser: Yes Edge
Problem type: Design is broken
Description: Items are misaligned
Steps to Reproduce:
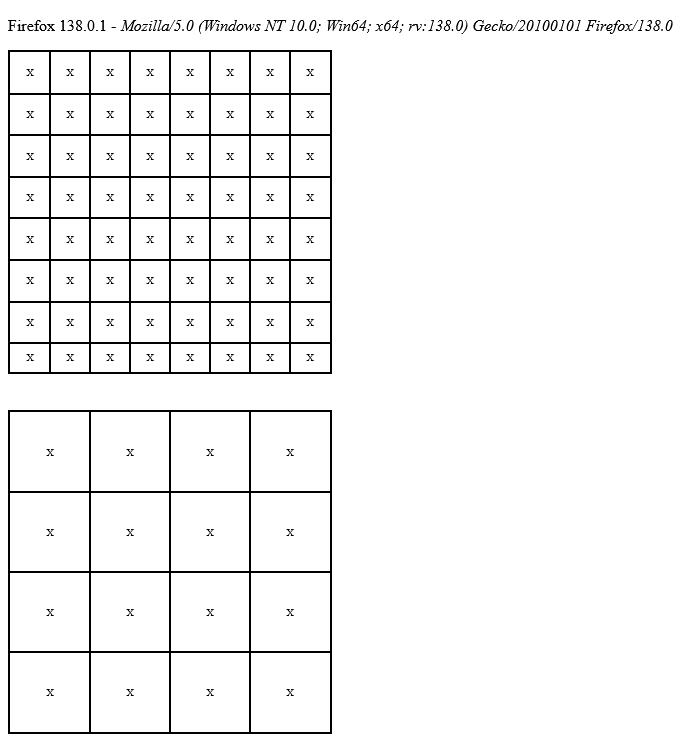
The last row of the first table should be the same size as the other rows. But the first seven rows are rendering taller than usual, and the last row smaller than usual. Should be 40px all around.
This doesn't happen on other browsers.
If you specify "40px" instead of "12.5%" the bug doesn't happen.
This seems specific to that table arrangement, a similar approach on a 4x4 table doesn't seem to trigger the bug.
View the screenshot

Browser Configuration
From webcompat.com with ❤️
URL: https://makaki.kozow.com/firefox-bug.html
Browser / Version: Firefox 138.0
Operating System: Windows 10
Tested Another Browser: Yes Edge
Problem type: Design is broken
Description: Items are misaligned
Steps to Reproduce:
The last row of the first table should be the same size as the other rows. But the first seven rows are rendering taller than usual, and the last row smaller than usual. Should be 40px all around.
This doesn't happen on other browsers.
If you specify "40px" instead of "12.5%" the bug doesn't happen.
This seems specific to that table arrangement, a similar approach on a 4x4 table doesn't seem to trigger the bug.
View the screenshot
Browser Configuration
From webcompat.com with ❤️