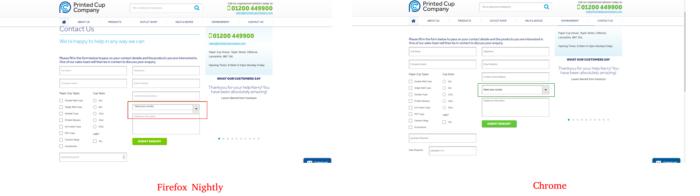
URL: https://printedcupcompany.com/contact-us/ Browser / Version: Firefox Nightly 62.0a1 (2018-05-16) Operating System: Linux Ubuntu 16.04 Tested Another Browser: Yes Problem type: Design is broken Description: “Country” drop-down menu has design issues Steps to Reproduce: Navigate https://printedcupcompany.com/contact-us/ Observe “Country” drop-down menu. Expected Behavior: Text is centered and arrow fits the allocated space. Actual Behavior: Text is misaligned and arrow exceeds the allocated space. Note: Reproducible on Firefox 60.0 Release. Not reproducible on Chrome 66.0.3359.139. Screenshot attached. Affected area: <div class="form__group"> <label for="Country">Country</label> <div class="select"> <select name="country" id="country" placeholder="Country" class="valid" aria-invalid="false"> <option value="" disabled="" selected="">Select your country</option> <!--cut out--> </select> </div> </div> Watchers: @softvision-sergiulogigan @softvision-oana-arbuzov sv; country: us From webcompat.com with ❤️ Please login to edit issues. View issue on Github Shortcut: Press l on your keyboard to open the label editor. Shortcut: Press g on your keyboard to be taken to the GitHub view of this page.
URL: https://printedcupcompany.com/contact-us/
Browser / Version: Firefox Nightly 62.0a1 (2018-05-16)
Operating System: Linux Ubuntu 16.04
Tested Another Browser: Yes
Problem type: Design is broken
Description: “Country” drop-down menu has design issues
Steps to Reproduce:
Expected Behavior:
Text is centered and arrow fits the allocated space.
Actual Behavior:
Text is misaligned and arrow exceeds the allocated space.
Note:
Watchers:
@softvision-sergiulogigan
@softvision-oana-arbuzov
sv; country: us

From webcompat.com with ❤️