URL: https://coolbackgrounds.io/
Browser / Version: Firefox 62.0
Operating System: Windows 10
Tested Another Browser: Yes
Problem type: Something else
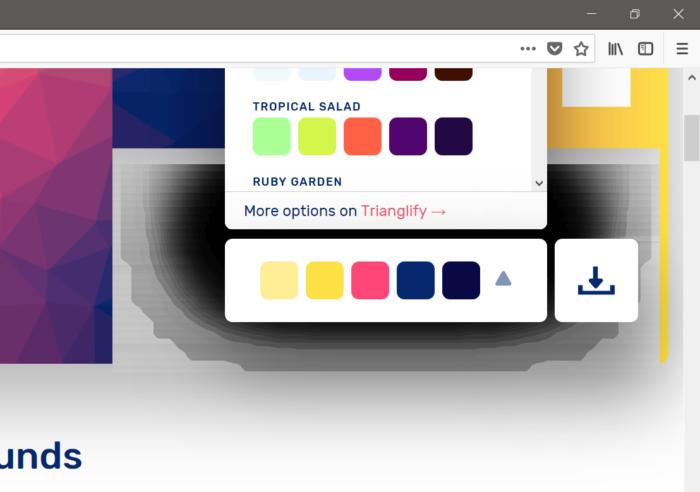
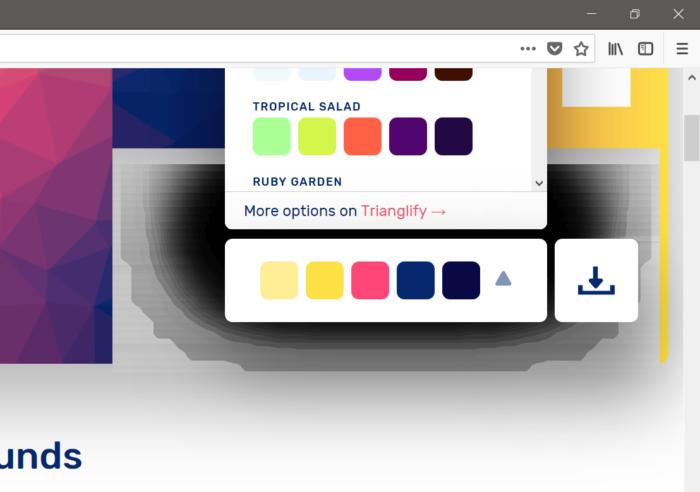
Description: Visual glitch: graphic layers around menu displaced, linked to scroll position.
Steps to Reproduce:
Video: https://imgur.com/a/T7qqXfH
Notes: 150% DPI factor, Intel graphic
OK in current stable Fx.

Browser Configuration
- mixed active content blocked: false
- buildID: 20180525005138
- tracking content blocked: false
- gfx.webrender.blob-images: true
- gfx.webrender.all: false
- mixed passive content blocked: false
- gfx.webrender.enabled: false
- image.mem.shared: true
- channel: nightly
From webcompat.com with ❤️
URL: https://coolbackgrounds.io/
Browser / Version: Firefox 62.0
Operating System: Windows 10
Tested Another Browser: Yes
Problem type: Something else
Description: Visual glitch: graphic layers around menu displaced, linked to scroll position.
Steps to Reproduce:
Video: https://imgur.com/a/T7qqXfH
Notes: 150% DPI factor, Intel graphic

OK in current stable Fx.
Browser Configuration
From webcompat.com with ❤️