<div class="_1a9_">
<div class="_1aa0 _202o" style="transform: scale(0.4806);">
<div style="position:relative; display:inline-block; font-family:-apple-system, BlinkMacSystemFont, Helvetica, Arial, sans-serif">
<svg width="640" height="402" viewBox="0 0 640 402">33333333 84.2157429 10.4547862" transform="translate(354.111 292.889)"></polygon>
<!-- cut out -->
</svg>
<div class="mvm uiP fsm" style="position:absolute; top:338.223px; left:331.000px; font-size:14px; font-weight:bold; line-height:normal; text-align:left; width:181px; margin:0; white-space:normal"> Jeff Walker </div>
<div class="mvm uiP fsm" style="position:absolute; top:167.444px; left:212.000px; font-size:9px; font-weight:bold; color:#1F3492; line-height:normal; text-align:left; margin:0; white-space:nowrap"> Timeline </div>
<div class="mvm uiP fsm" style="position:absolute; top:138.555px; left:202.000px; font-size:13px; font-weight:bold; color:#FFF; line-height:normal; text-align:left; width:307px; margin:0; white-space:normal"> Eddy Sharkey </div>
<div class="mvm uiP fsm" style="position:absolute; top:298.222px; left:356.000px; font-size:7px; font-weight:bold; color:#FFF; line-height:normal; text-align:center; width:280px; margin:0; white-space:nowrap"> Post </div>
<div class="mvm uiP fsm" style="position:absolute; top:298.222px; left:261.500px; font-size:7px; font-weight:bold; color:#9B9B9B; line-height:normal; text-align:center; width:280px; margin:0; white-space:nowrap"> Friends </div>
</div>
</div>
<div class="_3m9 _uth _1aa1"> Anyone who can see a certain post will also be able to see any reactions or comments people have made on it, including if you’ve reacted or commented. </div>
</div>
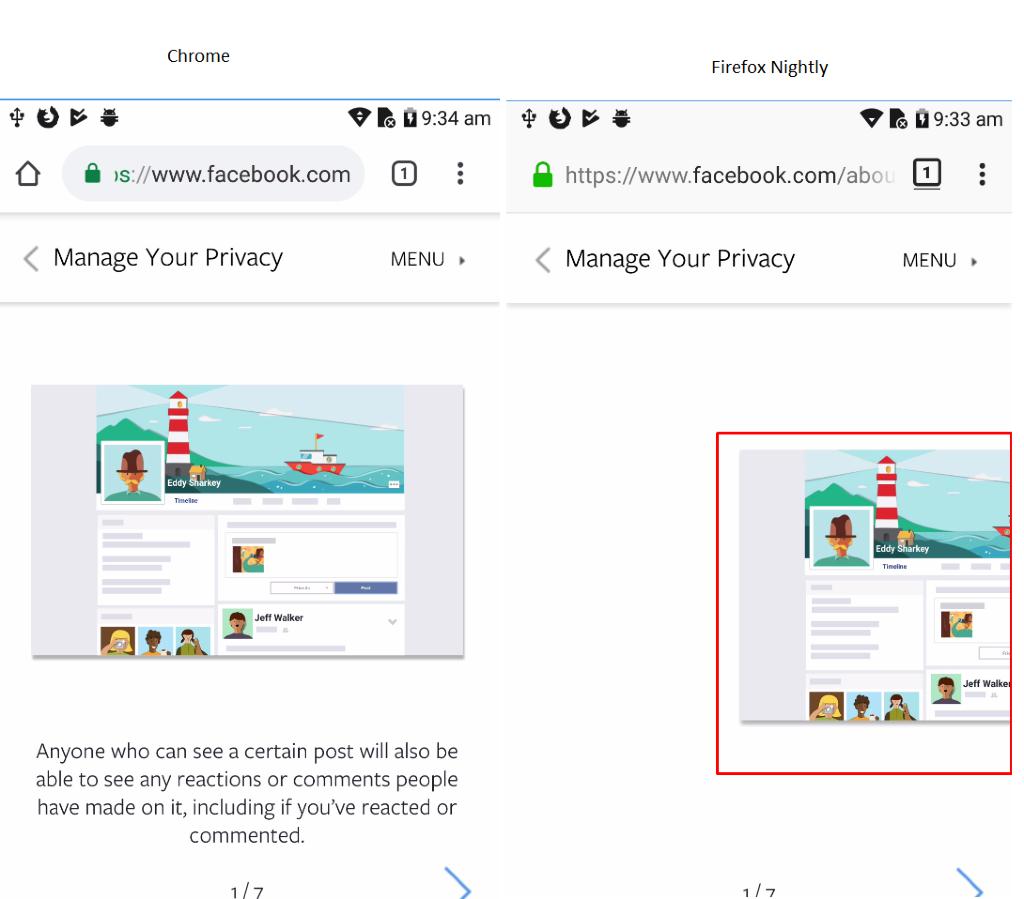
URL: https://www.facebook.com/about/basics/manage-your-privacy/my-likes-and-comments
Browser / Version: Firefox Nightly Mobile 65.0a1 (2018-12-09)
Operating System: LG G5 (Android 7.0) - 1440 x 2560 pixels (~554 ppi pixel density)
Tested Another Browser: Yes
Problem type: Design is broken
Description: Image is not centered on the screen
Steps to Reproduce:
Expected Behavior:
The image displayed on the screen must be centered.
Actual Behavior:
The image is not centered.
Notes:
Affected area:
Watchers:
@softvision-oana-arbuzov
@softvision-sergiulogigan
@cipriansv
sv;

Browser Configuration
From webcompat.com with ❤️