<div class="xs" style="position: absolute; transition: transform 200ms ease-out 0s; transform: translate3d(0px, 774px, 0px);">
<div class="ws Km" style="">
<div class="us">6</div>
<div class="M j T b hc an Nm" data-onclick-arg="1" role="button" aria-label="Arhivează" tabindex="0" data-control-type="f">
<div class="V j Wc"></div>
</div>
<div class="M j T b hc an Nm" data-onclick-arg="9" role="button" aria-label="Șterge" tabindex="0" data-control-type="f">
<div class="V j Vd"></div>
</div>
<div class="M j T b hc Rn an Nm" role="button" aria-label="Mai multe opțiuni" tabindex="0">
<div class="V j ts Od"></div>
</div>
<div class="Kn On "></div>
<div class="M j T b hc vs Nm S" role="button" aria-label="Anulează" tabindex="0" data-control-type="Na">
<div class="V j nd Os"></div>
</div>
</div>
<div class="go Ls" style="display: none;">
<div class="Wd Ns"></div>
<div class="Ms"></div>
</div>
</div>
URL: https://mail.google.com/mail/mu/mp/175/#tl/Mes.%20prim.
Browser / Version: Firefox Nightly 66.0a1 (2019-01-20)
Operating System: Samsung Galaxy S7 Edge (Android 8.0.0) - Resolution 1440 x 2560 pixels (~534 ppi pixel density)
Tested Another Browser: Yes
Problem type: Something else
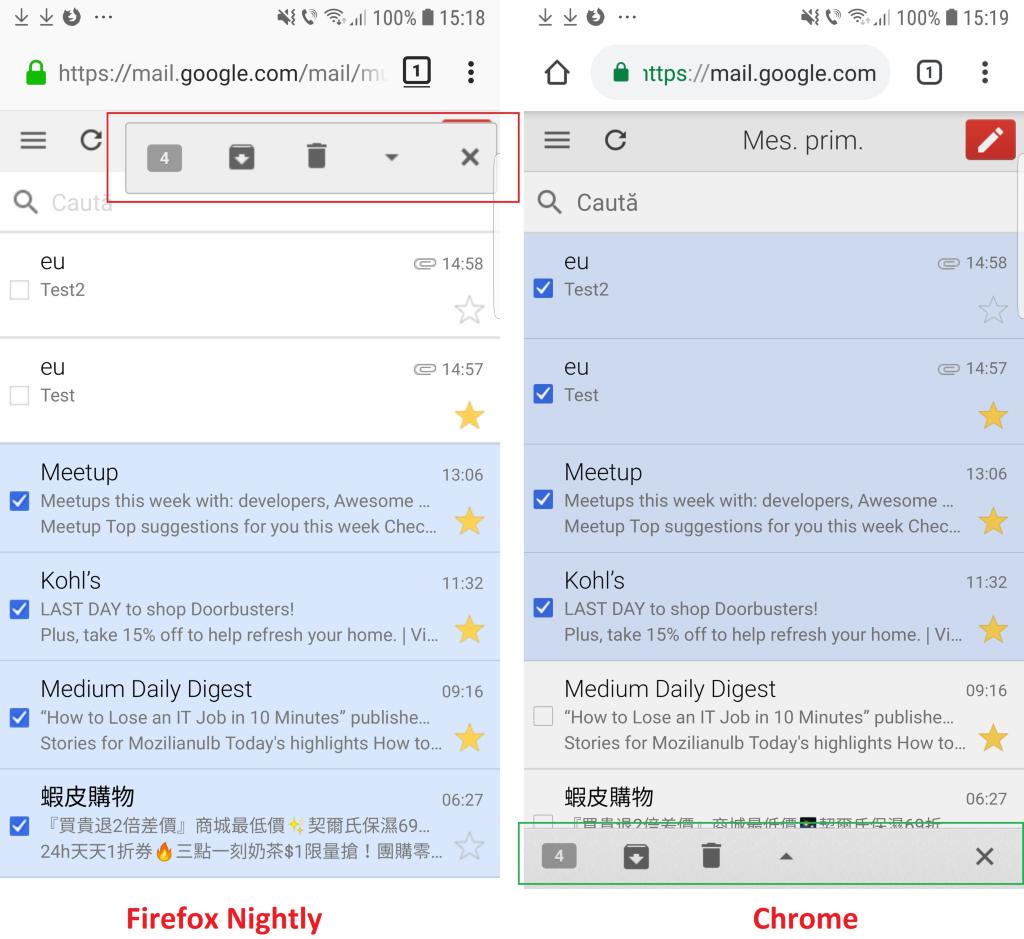
Description: “Actions” bar has floating position
Prerequisites:
1. Gmail account created and signed in.
Steps to Reproduce:
1. Navigate to https://mail.google.com/mail/mu/mp/175/#tl/Mes.%20prim.
2. Select some emails from the list.
3. Observe “Actions” bar.
Expected Behavior:
“Actions” bar has fixed position.
Actual Behavior:
“Actions” bar has floating position.
Note
1. Not reproducible on Firefox Nightly Desktop layout.
2. Not reproducible on Chrome 71.0.3578.99.
3. While scrolling up/down the page the bar gets hidden.
4. Screenshot attached.
Affected area:
Watchers:
@softvision-oana-arbuzov
@softvision-sergiulogigan
@cipriansv
sv;

Browser Configuration
From webcompat.com with ❤️