URL: https://jsfiddle.net/nf76ye93/
Browser / Version: Firefox 70.0a1 (2019-08-28)
Operating System: Linux
Tested Another Browser: Yes
Problem type: Design is broken
Description: Unexpected flex container overflow
Steps to Reproduce:
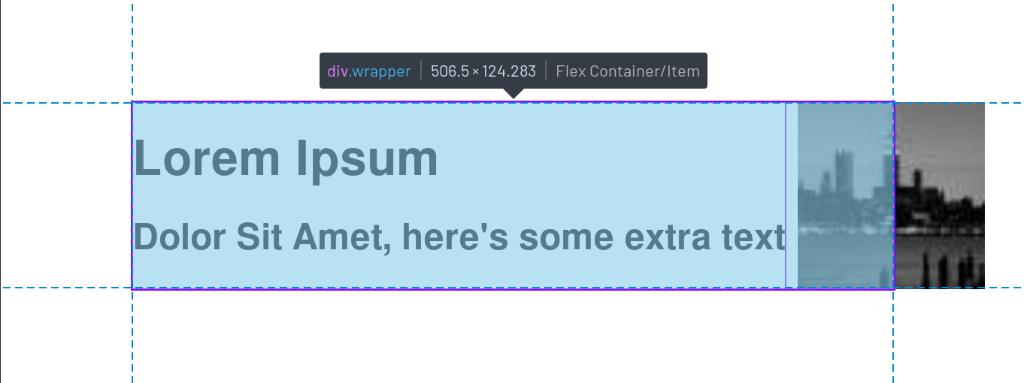
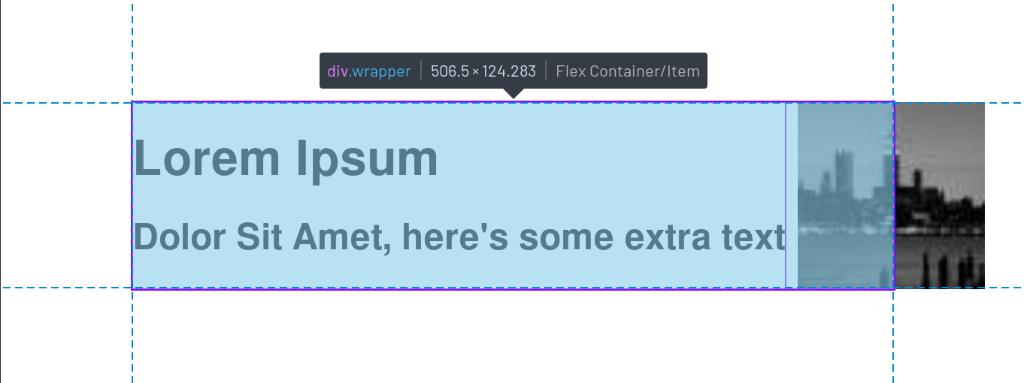
In this example, the flex container's boundaries are not properly calculated and partially ignore a children. It may be related to how the <img> size is computed without a nesting <div>.
This issue is not found in Chromium 76.0.3809.100 nor WebKitGTK+ 2.24.3.

Browser Configuration
From webcompat.com with ❤️
URL: https://jsfiddle.net/nf76ye93/
Browser / Version: Firefox 70.0a1 (2019-08-28)
Operating System: Linux
Tested Another Browser: Yes
Problem type: Design is broken
Description: Unexpected flex container overflow
Steps to Reproduce:
In this example, the flex container's boundaries are not properly calculated and partially ignore a children. It may be related to how the
<img>size is computed without a nesting<div>.This issue is not found in Chromium 76.0.3809.100 nor WebKitGTK+ 2.24.3.

Browser Configuration
From webcompat.com with ❤️