URL: https://urologiaenmonterrey.com/servicios
Browser / Version: Firefox 93.0
Operating System: Windows 7
Tested Another Browser: Yes Chrome
Problem type: Design is broken
Description: Items are misaligned
Steps to Reproduce:
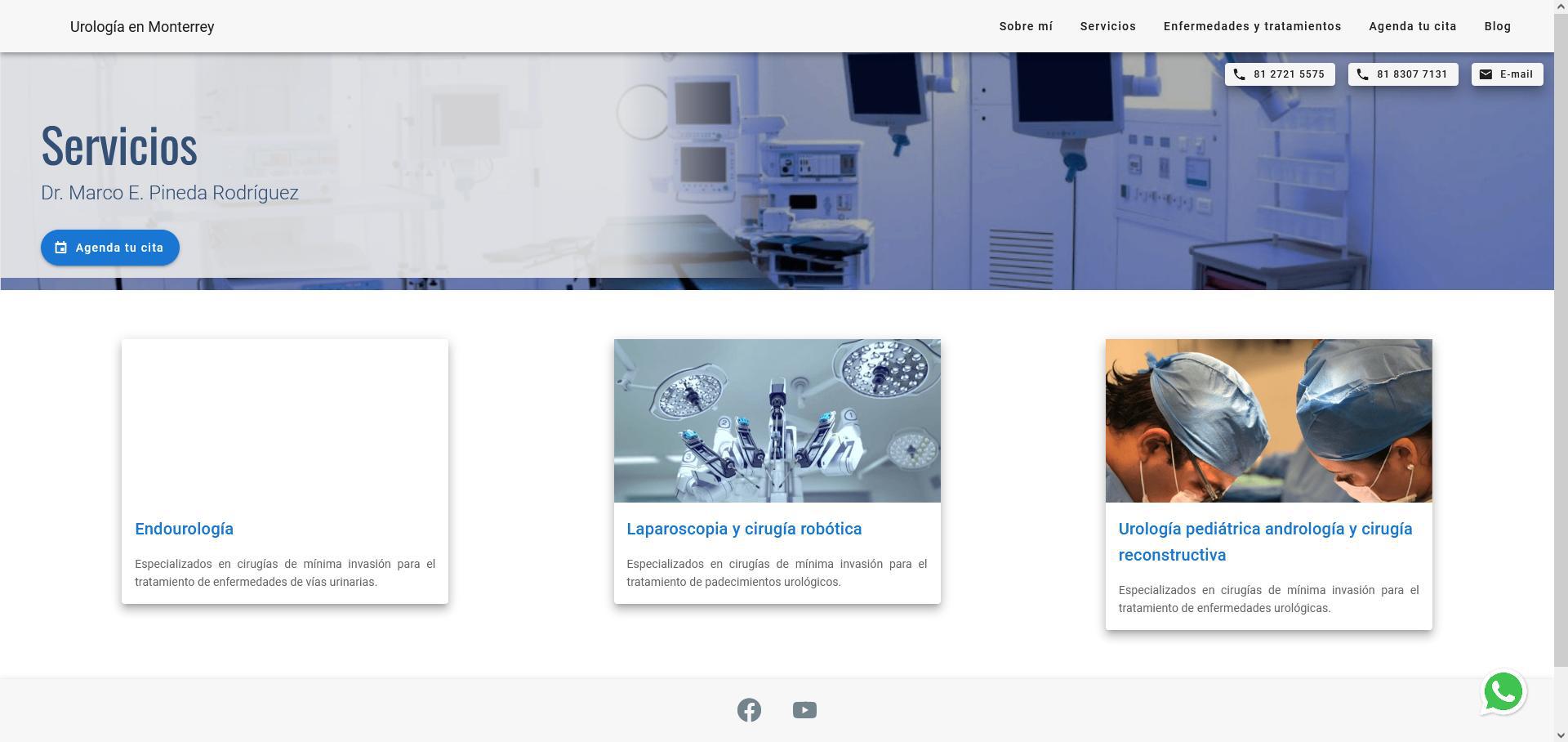
There is a DIV who is supposed to be 100% height, but somehow it has some empty space below.
https://urologiaenmonterrey.com/servicios
This was working in some early versions on FireFox Developer, but not now.
Also currently it is working on normal FireFox 92.0.1
View the screenshot

Browser Configuration
- gfx.webrender.all: false
- gfx.webrender.blob-images: true
- gfx.webrender.enabled: false
- image.mem.shared: true
- buildID: 20210921185902
- channel: aurora
- hasTouchScreen: false
- mixed active content blocked: false
- mixed passive content blocked: false
- tracking content blocked: false
View console log messages
From webcompat.com with ❤️
URL: https://urologiaenmonterrey.com/servicios
Browser / Version: Firefox 93.0
Operating System: Windows 7
Tested Another Browser: Yes Chrome
Problem type: Design is broken
Description: Items are misaligned
Steps to Reproduce:
There is a DIV who is supposed to be 100% height, but somehow it has some empty space below.
https://urologiaenmonterrey.com/servicios
This was working in some early versions on FireFox Developer, but not now.
Also currently it is working on normal FireFox 92.0.1
View the screenshot
Browser Configuration
View console log messages
From webcompat.com with ❤️